Have you been thinking of getting started as a front-end web developer and you don't know the steps to take, you are at the right place. Grab your cup of coffee and read along. Many modern website that we see nowadays cannot do without HTML. I know you'd like to ask what the hell is HTML. HTML is a language made up of elements, which can be applied to pieces of text to give them different meaning in a document (Is it a paragraph? Is it a bulleted list? Is it part of a table?), structure a document into logical sections (Does it have a header? Three columns of content? A navigation menu?), and embed content such as images and videos into a page. So now have you seen why HTML is very important in building a website. An example is; come to think of a building under construction, we have to setup the blocks and all, so we can think of HTML as the blocks that we use in setting up this building. That's how important HTML can be in building a website.
A few example of Websites that uses HTML.
- Google.com.
- Youtube.com.
- Tmall.com.
- Baidu.com.
- Qq.com.
- Facebook.com.
- Sohu.com.
- Taobao.com. Here are a few out of the numerous big tech companies that uses HTML.
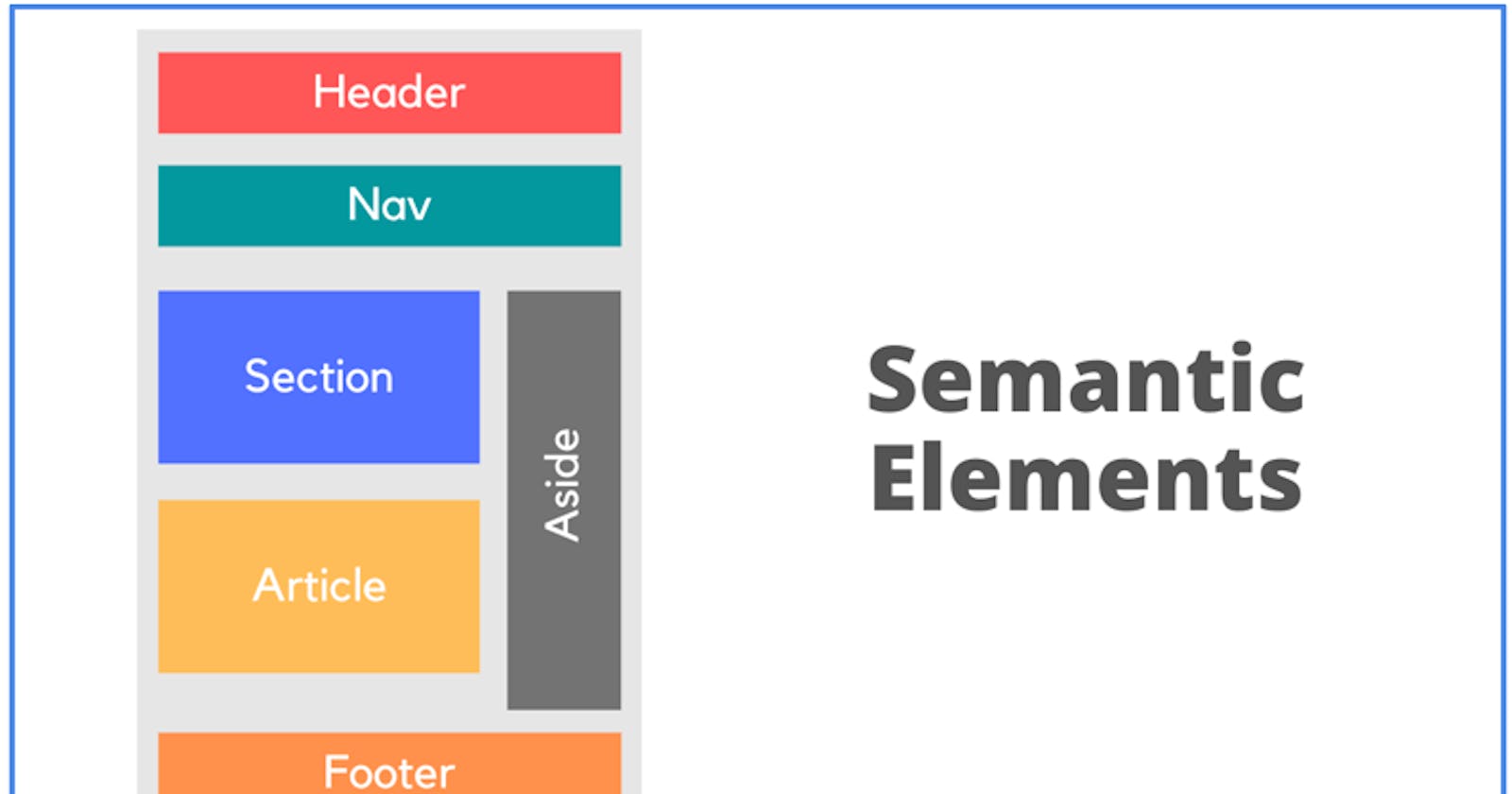
HTML Semantics
When we talk about HTML, it make use of tags and the tags can be classified into two where we have the
- Self closing tags also know as empty tags : This type of tags does not need a closing tag in the sense that once it is declared, it closes it self.
e.g
<br> - Open and closing tags also known as container tags: this ones are in the other way round as that need a closing tag before they can function. The way we declare the closing tag is by adding a slash to the letter in the enclosure as seen below
e.g
<p></p>
Moving on i will liketo talk about some of the basic HTML tags that we have
HTML Tags
This section will be group into container tags and empty tags
Container tags
<html></html>
Defines an HTML document
<head></head>
Contains metadata/information for the document
<title></title>
Defines a title for the document
<body></body>
Defines the document's body
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
Defines HTML headings in the order of their size.
<p></p>
Defines a paragraph
<b></b>
Makes the contained text to bold.
<i></i>
Makes the contained text to italic.
<a href=”link.com”>…</a>
Used for embedding links.
<button></button>
This is used in many ways such as creating a button but mainly used to manipulate dom by adding events and many more.
<div</div>
This defines a section in a document. The webpage can be divided to different sections using the
<iframe src=”link.com></iframe>
When some other document is to be embedded like some video or image into HTML we use this tag
<nav>…</nav>
Defines a navigation bar that contains a set of menu or a menu of hyperlinks.
<script>…</script>
This contains the javascript code that adds interactivity to the webpage.
<ol></ol>
This tag is used to create ordered lists.
<ul></ul>
This tag is used to create unordered lists.
<li></li>
This tag is used to add list items.
<!--...-->
Defines a comment
Empty Tags
<!DOCTYPE>
Defines the document type
<br/>
Inserts a single line break
<hr>
Defines a thematic change in the content
<img>
Pretty self-explanatory, used to display images
<input>
It is used to initialize an input field
<link>
Defines relationships between the documents
<meta>
changes metadata of your web page
<source>
Inserts a media source
Others Include
<area>
<base>
<col>
<embed>
<keygen>
<param>
<track>
<wbr>
To get started or learn more about HTML tags, below are the list to some resources that will help in this aspect Geekforgeeks W3schools Introduction to HTML
Thanks for reading.